Contact Form 7の使い方とカスタマイズ!グローバルメニューに表示する方法も
サイトを立ち上げたら
必ず必要になるのがお問い合わせフォーム。
今回はお問い合わせフォームを簡単に設置する
WordPressプラグイン「Contact Form 7」
を紹介します。
サイトを運営していると、
気づかずに他人の権利を
侵害してしまっているかもしれません。
そのような場合に、
もし連絡手段がないと
サーバー等に直接連絡、最悪の場合、
警察に通報されてしまう可能性もあります。
「悪気はなくても」です。
まずはサイト管理者の
自分自身に連絡してもらえるよう、
問題にすばやく対応できるように
お問い合わせフォームを設置しておきましょう。
ちなみに今回紹介する「Contact Form 7」は
日本人が作成した世界中で使用されているプラグインです。
Contact Form 7の使い方
まず、「Contact Form 7」の
インストールと有効化を行います。
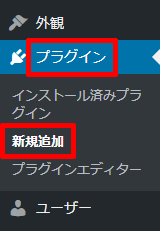
ダッシュボードの「プラグイン」
→「新規追加」をクリックします。

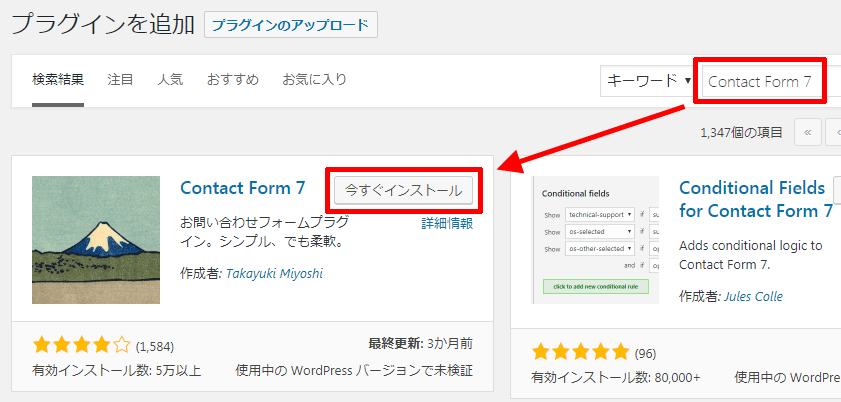
「Contact Form 7」を検索して、
「今すぐインストール」をクリックします。

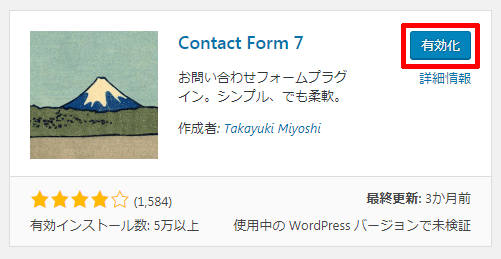
「有効化」をクリックします。

次に、固定ページに
お問い合わせフォームを作成します。
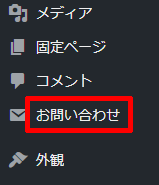
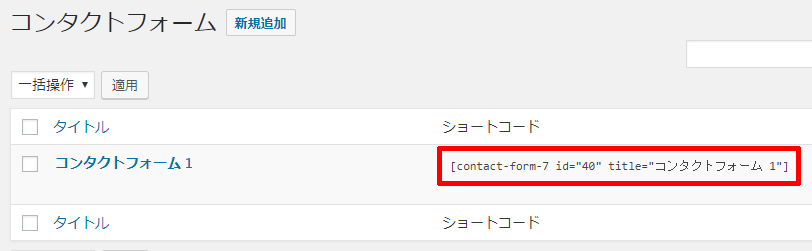
「お問い合わせ」をクリックします。

以下のショートコードをコピーする。

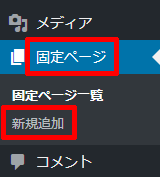
「固定ページ」→「新規追加」をクリックします。

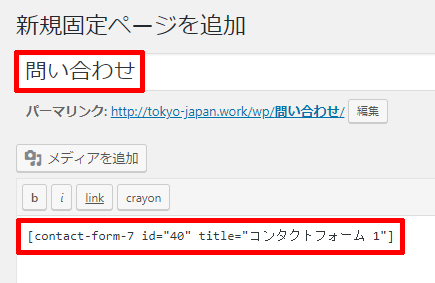
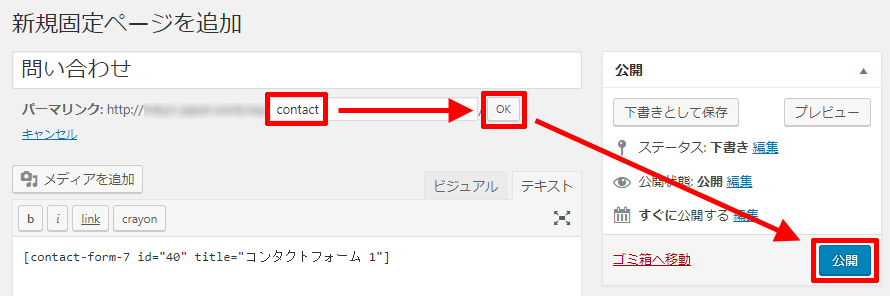
タイトルに「問い合わせ」などを入力し、
本文に先程コピーしたショートコードを貼り付ける。

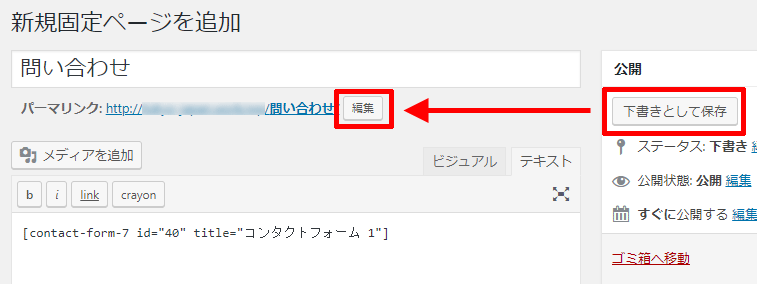
「下書きとして保存」をクリック
→パーマリンクの「編集」をクリックします。

パーマリンクを「contact」などに変更
→「OK」をクリック→「公開」をクリックします。

以上で「問い合わせフォーム」の
固定ページを作成できました。
次にグローバルメニューへ
「問い合わせフォーム」のリンクを設置します。
Contact Form 7の問い合わせフォームをグローバルメニューに表示する方法
ダッシュボード「外観」
→「メニュー」をクリックします。

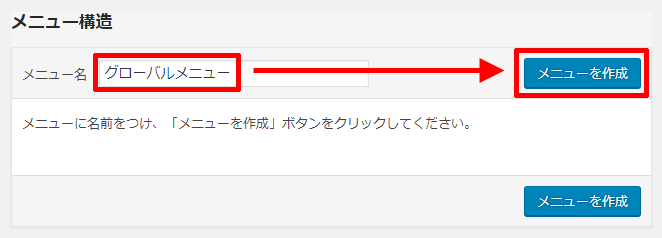
「メニュー名」を入力し、
「メニューを作成」をクリックします。

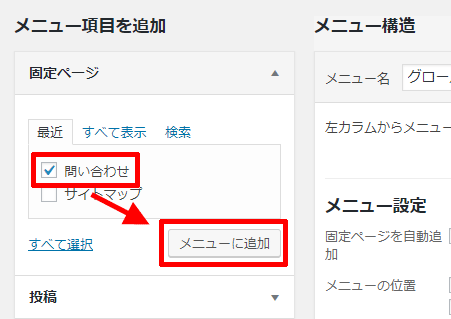
「問い合わせ」にチェックを入れ、
「メニューに追加」をクリックします。

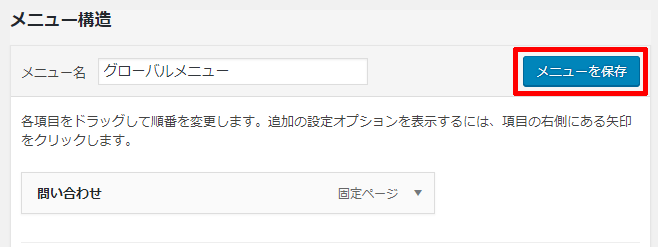
「メニューを保存」をクリックします。

以上でグローバルメニューに
問い合わせフォームのリングが設置されました。
サイトのトップページを確認すると、
問い合わせフォームのリンクがあるはずです。
これで「Contact Form 7」の設定が完了しました。
「Contact Form 7」は問い合わせの定番の
プラグインなので、ぜひ使ってみてください。
記事が価値あるものだと思われたら、
下のボタンからシェアをして頂けると嬉しいです。
↓↓↓メルマガ登録は下のフォームから↓↓
無料メールマガジン登録フォーム

















最近のコメント