WordPress目次の作り方!htmlでページ内リンクを作成する方法
プラグインを使わない目次の作り方を紹介します。
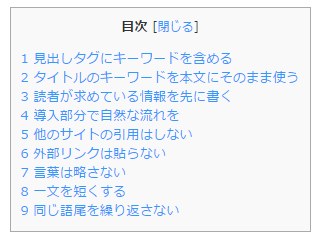
ここで言う目次とは、↓以下のようなものです。
■目次の例

目次をクリックするとその項目に飛ぶように設定できます。
※ページ内リンク
WordPressの目次の作り方と言えば、
プラグイン「Table of Contents Plus」が有名ですが、

全ての記事に自動的に目次を挿入する必要がないのであれば
わざわざプラグインを使う必要はありません。
また自由度もないので、
自由に作れる方法を知っておいて損はありません。
htmlタグを使った方法を紹介しますので、
個別に目次を付ける時に使ってみてください。
↓このすぐ下に表示されている目次は
プラグイン「Table of Contents Plus」で自動挿入されています。
htmlタグでページ内リンクを作成する方法
プラグイン「Table of Contents Plus」は使わないと
説明しましたが、プラグインを使わないだけで
形は同じで手動で作成するだけです。
このサイトの構造を例に説明しますが、
小見出しは<h3>タグになっています。
その場合、
小見出し1
というように「id=”i1″」を追記します。
このIDが、目次をクリックした時に
どこまで飛ぶのかのターゲットになります。
ここでは「i1」としていますが、
この記号は何でも問題ありません。
日本語でもオッケーです。
もう1つ小見出しがあったとします。
小見出し2
この時、目次は以下のようにします。
■目次 1. 小見出し1 2. 小見出し2
※「i1」「i2」などの記号はターゲットに合わせる必要があります。
このように入力すると目次をクリックした時に
指定の位置まで飛ぶことができます。
上の例では、小見出しの位置を指定しましたが、
何も文字がないところにも指定することができます。
このように入力することによって、
何も文字がなくてもターゲット位置のみを
指定することも可能です。
以上を参考に、
目次(ページ内リンク)を作ってみてください。
あまりに長い記事になってしまった場合は、
所々に目次を入れると訪問者が今どこにいるのか把握しやすくなり、
理解度も深まります。
目次(ページ内リンク)の使用例
では、目次の使用例として、
以下のようにターゲットを指定します。
①記事トップに
②小見出し「htmlタグでページ内リンクを作成する方法」に
htmlタグでページ内リンクを作成する方法
③小見出し「目次(ページ内リンク)の使用例」に
目次(ページ内リンク)の使用例
とターゲットを指定しました。
目次を以下のように入力します。
↓実際の表示
目次をクリックすると、
指定した位置(ターゲット)まで飛ぶことができます。
スムーズスクロールになっていますが、これは
プラグイン「Table of Contents Plus」の機能です。
通常はスムーズスクロールではなく、
一瞬でターゲットまで飛びます。
「Table of Contents Plus」が有効化されているのであれば、
以下のように入力することによって、
目次の形が自動挿入されたものと同じ形になります。
↓実際の表示
以上、今回はプラグイン「Table of Contents Plus」
を使わない目次(ページ内リンク)の作り方を紹介しました。
非常に便利な機能ですので、
自由に使えるようにしておきましょう。
記事が価値あるものだと思われたら、
下のボタンからシェアをして頂けると嬉しいです。
↓↓↓メルマガ登録は下のフォームから↓↓
無料メールマガジン登録フォーム






最近のコメント