賢威7の記事編集画面コード挿入ボタンを削除(非表示)にする方法
今回は、賢威7のデフォルト設定で表示される、
記事編集画面(記事作成画面)のコード挿入ボタン
を削除(非表示)にする方法を紹介します。
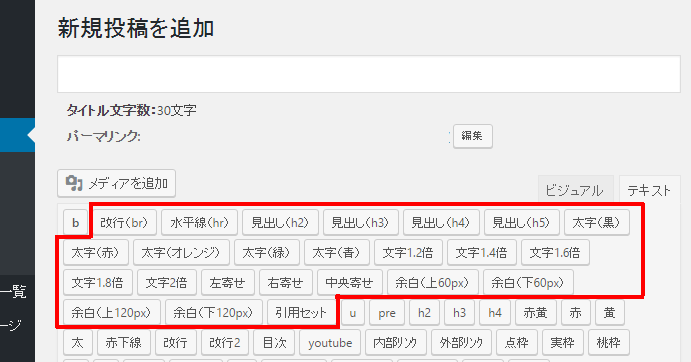
賢威7でデフォルトで表示されているコード挿入ボタンは
以下の赤枠内ですね。

これらのボタンを削除する方法です。
これらのボタンはfunctions.phpで設定されていますので、
functions.phpを編集することによって削除します。
では、順番に紹介していきますね。
WordPressのダッシュボードにある
「外観」→「テーマエディター」をクリックします。

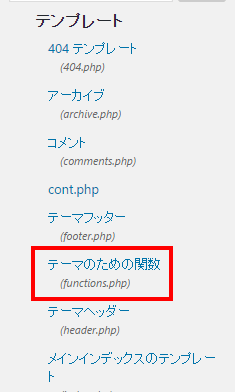
「functions.php」をクリックします。

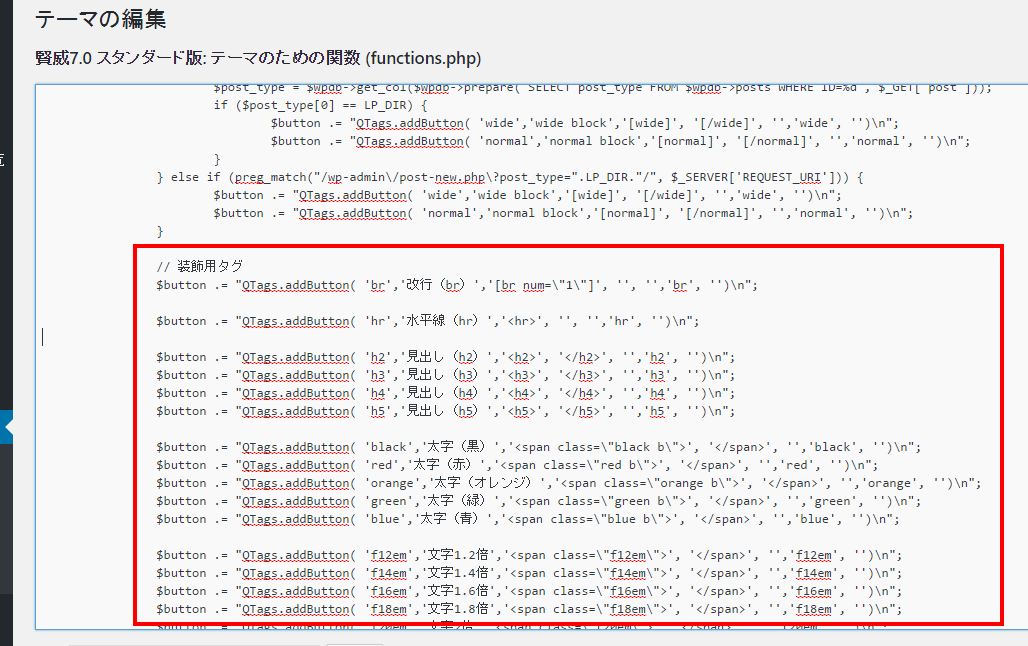
以下のコードの部分を削除します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
// 装飾用タグ $button .= "QTags.addButton( 'br','改行(br)','[br num=\"1\"]', '', '','br', '')\n"; $button .= "QTags.addButton( 'hr','水平線(hr)','<hr>', '', '','hr', '')\n"; $button .= "QTags.addButton( 'h2','見出し(h2)','<h2>', '</h2>', '','h2', '')\n"; $button .= "QTags.addButton( 'h3','見出し(h3)','<h3>', '</h3>', '','h3', '')\n"; $button .= "QTags.addButton( 'h4','見出し(h4)','<h4>', '</h4>', '','h4', '')\n"; $button .= "QTags.addButton( 'h5','見出し(h5)','<h5>', '</h5>', '','h5', '')\n"; $button .= "QTags.addButton( 'black','太字(黒)','<span class=\"black b\">', '</span>', '','black', '')\n"; $button .= "QTags.addButton( 'red','太字(赤)','<span class=\"red b\">', '</span>', '','red', '')\n"; $button .= "QTags.addButton( 'orange','太字(オレンジ)','<span class=\"orange b\">', '</span>', '','orange', '')\n"; $button .= "QTags.addButton( 'green','太字(緑)','<span class=\"green b\">', '</span>', '','green', '')\n"; $button .= "QTags.addButton( 'blue','太字(青)','<span class=\"blue b\">', '</span>', '','blue', '')\n"; $button .= "QTags.addButton( 'f12em','文字1.2倍','<span class=\"f12em\">', '</span>', '','f12em', '')\n"; $button .= "QTags.addButton( 'f14em','文字1.4倍','<span class=\"f14em\">', '</span>', '','f14em', '')\n"; $button .= "QTags.addButton( 'f16em','文字1.6倍','<span class=\"f16em\">', '</span>', '','f16em', '')\n"; $button .= "QTags.addButton( 'f18em','文字1.8倍','<span class=\"f18em\">', '</span>', '','f18em', '')\n"; $button .= "QTags.addButton( 'f20em','文字2倍','<span class=\"f20em\">', '</span>', '','f20em', '')\n"; $button .= "QTags.addButton( 'al-l','左寄せ','<div class=\"al-l\">', '</div>', '','al-l', '')\n"; $button .= "QTags.addButton( 'al-r','右寄せ','<div class=\"al-r\">', '</div>', '','al-r', '')\n"; $button .= "QTags.addButton( 'al-c','中央寄せ','<div class=\"al-c\">', '</div>', '','al-c', '')\n"; $button .= "QTags.addButton( 'm60-t','余白(上60px)','<div class=\"m60-t\">', '</div>', '','m60-t', '')\n"; $button .= "QTags.addButton( 'm60-b','余白(下60px)','<div class=\"m60-b\">', '</div>', '','m60-b', '')\n"; $button .= "QTags.addButton( 'm120-t','余白(上120px)','<div class=\"m120-t\">', '</div>', '','m120-t', '')\n"; $button .= "QTags.addButton( 'm120-b','余白(下120px)','<div class=\"m120-b\">', '</div>', '','m120-b', '')\n"; $button .= "QTags.addButton( 'blockquote','引用セット','<blockquote>'+'\\n'+'<p>ここに引用文が入ります。</p>'+'\\n'+'<p class=\"link-ref\"><cite>引用元: <a href=\"\" target=\"_blank\" rel="noopener">参照記事のタイトル</a></cite></p>'+'\\n'+'</blockquote>', '','','blockquote', '')\n"; |

コードを削除したら、【ファイルを更新】をクリックします。

以上で、賢威7のデフォルトのボタンが削除されます。
逆にAddQuicktagを使用しなくても、
このようにfunctions.phpに入力すれば
ボタンを設定できるということでもあります。
といっても、
AddQuicktagを使ってボタンを設定した方が簡単です。
AddQuicktagに関しては以下の記事を参照ください。
記事が価値あるものだと思われたら、
下のボタンからシェアをして頂けると嬉しいです。
↓↓↓メルマガ登録は下のフォームから↓↓
無料メールマガジン登録フォーム

















最近のコメント