WordPressプラグインAddQuicktagの使い方!おすすめ設定も!
WordPressの必須プラグインの1つ
「AddQuicktag(アドクイックタグ)」
AddQuicktagを使えば、
記事作成の時に良く使うコードや文字・文章などの
定型文をボタン1つで入力できるようになります。
今回はこのAddQuicktagの使い方と
おすすめの設定を紹介します。
AddQuicktagのインストールと有効化
まず、AddQuicktagでできることを説明します。
ダッシュボード「投稿」
→「新規追加」をクリックします。
記事本文を入力するスペースの上に
ボタンが配置されています。

ボタンをクリックすると
<strong>などのhtmlコードを
入力することができます。
htmlコードだけではなく、
文章なども設定すれば1クリックで入力可能です。
AddQuicktagを使って
ボタンを追加することができます。
それでは、AddQuicktagの
インストール方法を紹介します。
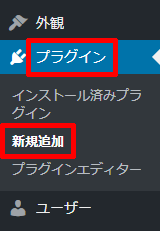
ダッシュボードの「プラグイン」
→「新規追加」をクリックします。

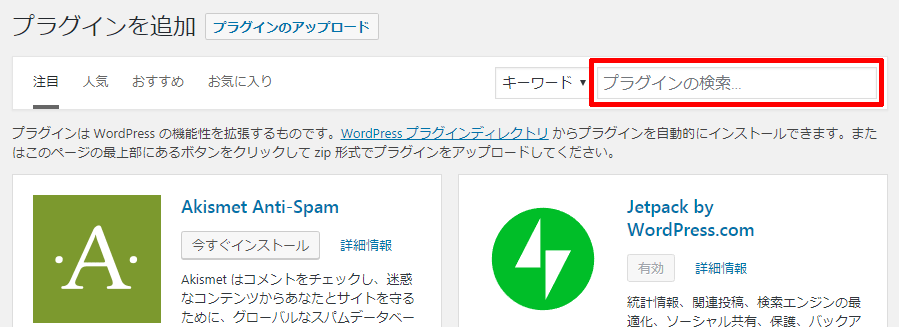
「AddQuicktag」を検索します。

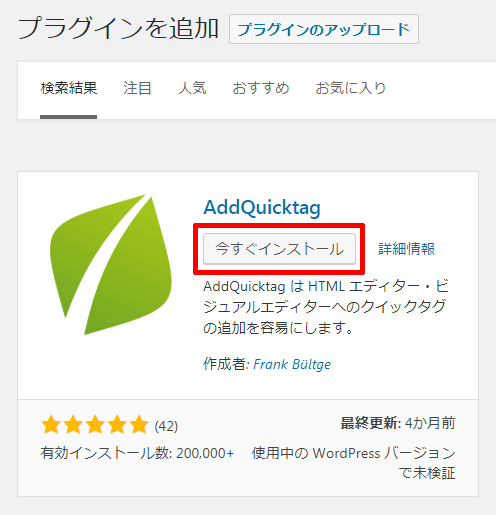
検索結果に「AddQuicktag」が表示されますので、
「今すぐインストール」をクリックします。

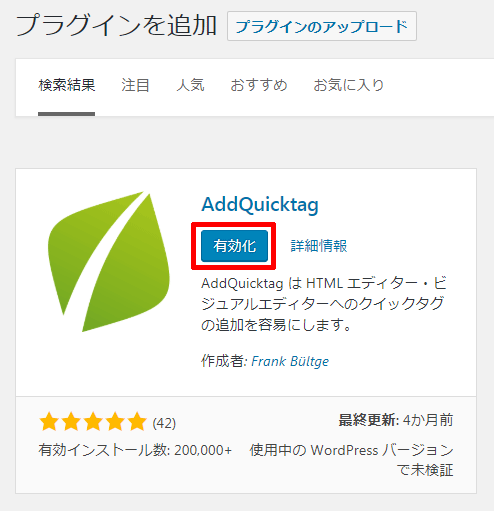
「有効化」をクリックします。

次にAddQuicktagの設定を行います。
AddQuicktagの設定と使い方
ダッシュボードの「プラグイン」
→「インストール済みプラグイン」をクリックし、
AddQuicktagの「設定」をクリックします。

もしくは、ダッシュボードの「設定」
→「AddQuicktag」でも同様に設定可能です。

今回は、AddQuicktagの設定・使い方の例として、
見出しタグの<h3>ボタンの
作成方法と使い方を説明します。
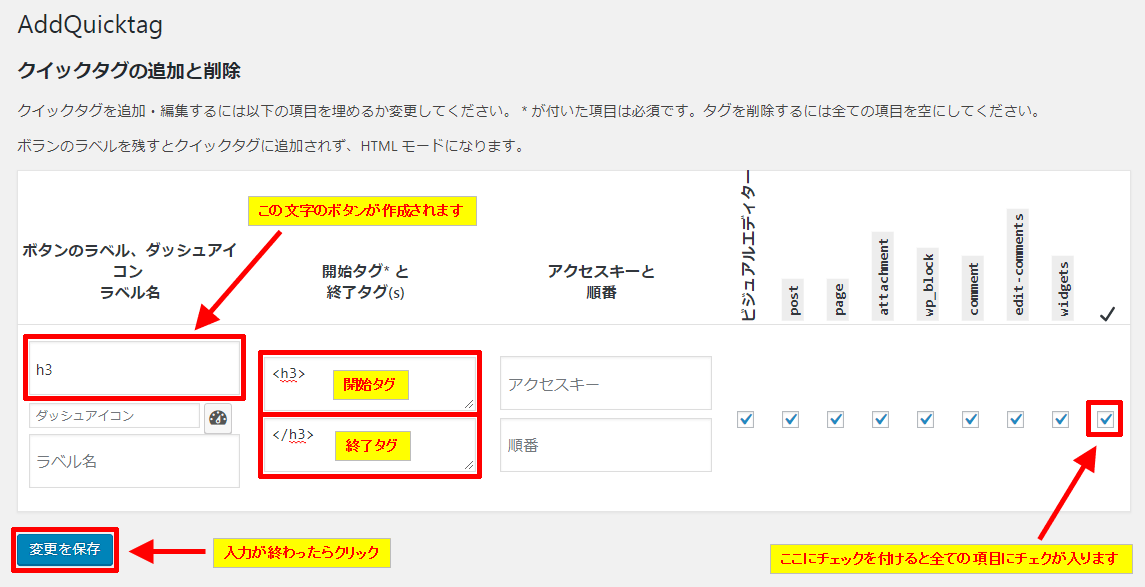
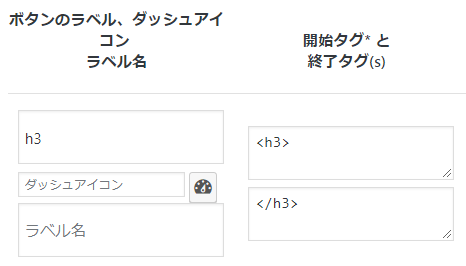
AddQuicktagの設定画面で以下のように入力し、
「変更を保存」をクリックします。
(クリックすると拡大画像が開きます)

これで設定は完了です。
ボタンが追加されたことを確認します。
ダッシュボードの「投稿」→「新規追加」
をクリックすると、以下のように
「h3」のボタンが追加されています。

実際に使ってみましょう。
文字は何でも良いですが、
例として「見出し」と入力します。
そして、入力した「見出し」という文字を
選択して、「h3」をクリックすると…

以下のようにh3タグが入力されます。

このようにボタンをクリックするだけで、
選択した(ハイライトさせた)文字の前後に
タグを入力することが可能になります。
文字を選択していない時にボタンをクリックした場合は、
開始タグのみ入力されます。
その状態でもう一度ボタンをクリックすると、
終了タグのみ入力されます。
以上がAddQuicktagの使い方です。
実際にどのようなボタンを作成すれば
記事作成の効率化になるのか?
おすすめの設定を次に紹介します。
AddQuicktagのおすすめ設定
AddQuicktagのおすすめ設定を紹介します。
これから紹介するボタンは以下の10個です。
「h2」「h3」「赤色文字」「黄色マーカー」
「赤黄太文字」「空白行」「YouTube動画」
「リンク」「枠線」「センタ」
順番に紹介していきます。
関連記事→ html初心者入門!基本タグ一覧
h2見出し
ボタン名:h2
↓開始タグ:
↓終了タグ:
h3見出し
ボタン名:h3
↓開始タグ:
↓終了タグ:
↓実際のAddQuicktag設定画面です。

以下も同様に設定していきます。
赤色文字
ボタン名:赤
※HTML5.0から「font」タグは
非推奨になりましたので、
以下のようにCSSで設定します。
↓開始タグ:
↓終了タグ:
黄色マーカー
ボタン名:黄
※HTML5.0から「font」タグは
非推奨になりましたので、
以下のようにCSSで設定します。
↓開始タグ:
↓終了タグ:
赤色太文字にし、黄色マーカー
ボタン名:赤黄
※HTML5.0から「font」タグは
非推奨になりましたので、
以下のようにCSSで設定します。
↓開始タグ:
↓終了タグ:
空白行の挿入
ボタン名:改行
↓開始タグ:
終了タグ:(空欄)
リンクを新規ウィンドウで開く
ボタン名:リンク
↓開始タグ:
↓終了タグ:
点線の枠線で囲う
ボタン名:枠線
↓開始タグ:
↓終了タグ:
文字や画像をセンターに配置
ボタン名:センタ
※HTML5.0から「center」タグは
非推奨になりましたので、
以下のようにCSSで設定します。
↓開始タグ:
↓終了タグ:
以上がAddQuicktagのおすすめの設定です。
記事を書いていると良く使うタグや文字などが
だいたい決まってくると思います。
そのような場合にAddQuicktagは便利です。
記事作成の効率化のために
ボタンを配置しておきましょう!
AddQuicktagでデフォルトのボタンを非表示に設定
AddQuicktagでデフォルトのボタンを
非表示に設定することも可能です。
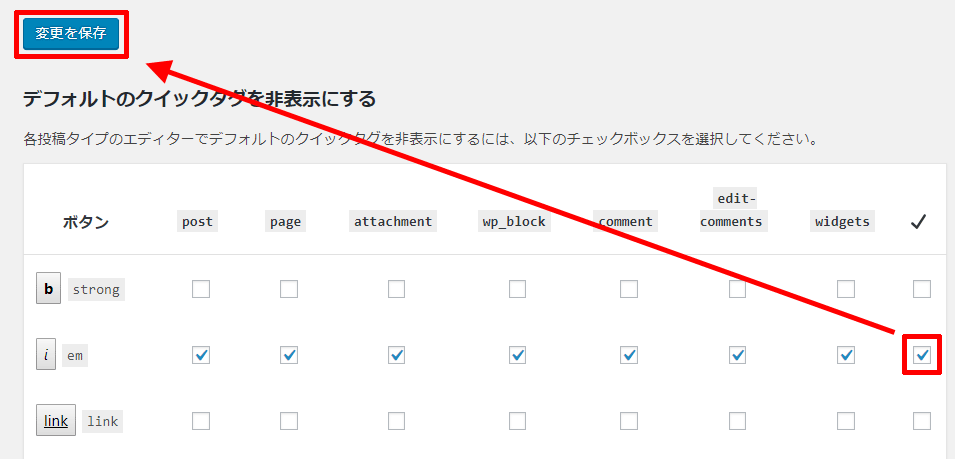
設定画面で、非表示にしたいボタンを
以下のようにチェック→「変更を保存」をクリックします。

これでデフォルトで存在したボタンを
非表示にすることができます。
あまり使わないボタンは
非表示にして整理しておきましょう。
AddQuicktagの設定を他のサイトにコピー(複製)する方法
サイトを複数個作る時は、
AddQuicktagを1つ1つ設定していく必要はありません。
1つのサイトの設定をそのまま
他のサイトにもコピーすることが可能です。
では、AddQuicktagの設定を
コピーする方法・複製する方法を紹介します。
まず、既にAddQuicktagが設定してある
コピー元のサイトのWordPressダッシュボードの
「設定」→「AddQuicktag」をクリックします。

AddQuicktagの設定画面が開いたら
一番下までスクロールします。
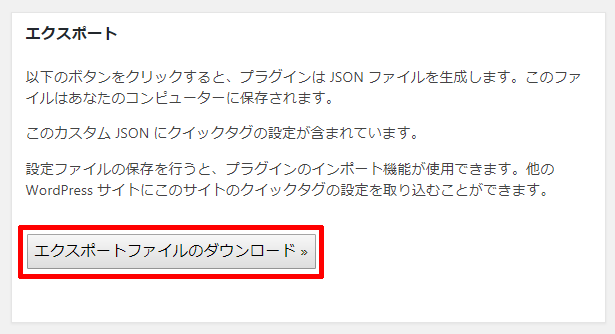
以下のようなボタンがあるので、
「エクスポートファイルのダウンロード」
をクリックします。

エクスポートファイルが
パソコンにダウンロードされます。
このファイルを別のサイトに
インポートすれば完了です。
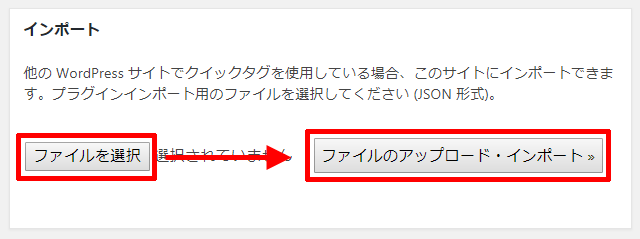
別サイト(コピー先)の
AddQuicktagの設定画面が開いたら
一番下までスクロールします。
先程の「エクスポートファイルのダウンロード」
のボタンの下に、「ファイルの選択」と
「ファイルのアップロード・インポート」
のボタンがあります。
ここで、先ほどダウンロードしたファイルを選択し、
インポートすれば完了です。

Addquitagを使うことによって
圧倒的に記事作成が効率化されますので
よく使うタグ・コードはボタン化していきましょう。
記事が価値あるものだと思われたら、
下のボタンからシェアをして頂けると嬉しいです。
↓↓↓メルマガ登録は下のフォームから↓↓
無料メールマガジン登録フォーム






画像もキレイで文章も分かりやすく
パソコン音痴の私でもすぐに理解できました^^;
すごく助かりました♪
ありがとうございました!!
yayaさん、コメントありがとうございます!
「助かりました♪」とのことで良かったです^^
以下に私が使用したことのある
プラグインをまとめていますので、
そちらもご参考にされてください!
▶ WordPressプラグイン一覧
設定を外サイトへ複製する方法が知りたかったので、大変役に立ちました。
ありがとうございます。
Add quicktagのエクスポート・インポート知りませんでした!感謝です!!
れおさん、メッセージありがとうございます^^
エクスポート・インポートは便利ですよね!
私も新しいサイトを作る際は必ず使用しています(^^)b
もかさん、コメントありがとうございます!
便利な機能ですよね^^