Crayon Syntax Highlighterの設定!WordPress記事内にソースコードを!
ワードプレスの記事内にソースコードを
記入したい時に便利なWordPressプラグイン
「Crayon Syntax Highlighter」
を紹介します。
このプラグインを使用することで、
簡単に、しかも、キレイで読者が
見やすい表示にしてくれます。
ソースコードを記事内に挿入したい場合は、
プラグイン「Crayon Syntax Highlighter」
をインストールしておきましょう。
このプラグインは
インストール&有効化だけではなく、
設定する項目があります。
設定方法を紹介しますので、
この記事を参考に設定してみてください。
Crayon Syntax Highlighterのインストール
まず、「Crayon Syntax Highlighter」
のインストールと有効化をします。
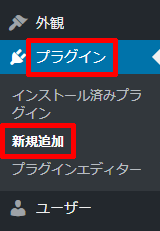
ダッシュボードの「プラグイン」
→「新規追加」をクリック。

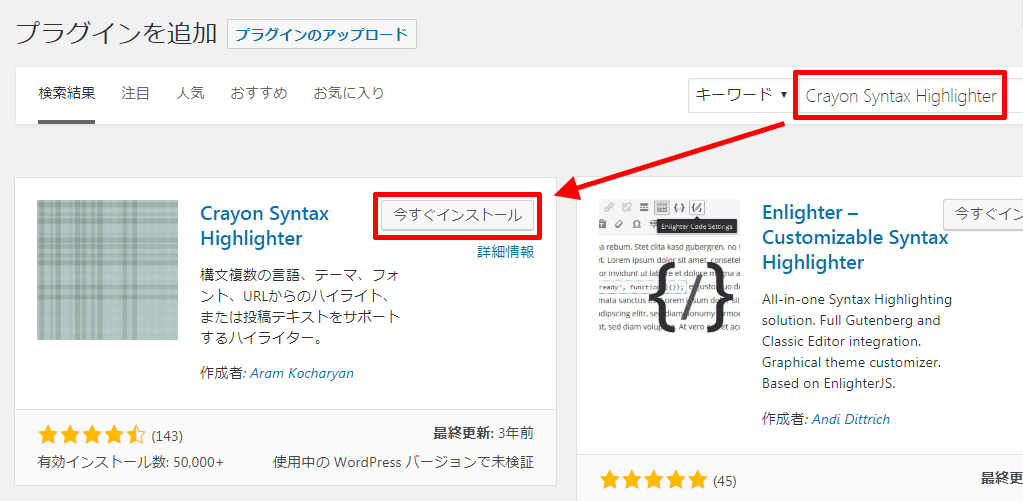
「Crayon Syntax Highlighter」を検索して、
「いますぐインストール」をクリックします。

有効化まで完了したら、次に設定をしていきます。
Crayon Syntax Highlighterの設定方法
ダッシュボードの「設定」→「Crayon」

設定項目がたくさんありますが、
基本的にデフォルトで問題ありません。
ここでは、デフォルトから
変更する部分のみ紹介します。
ツールバーを「常に表示」に設定
ツールバーは、以下のように
ソースコードの上部に出てきます。

このツールバーを「常に表示」するように設定します。
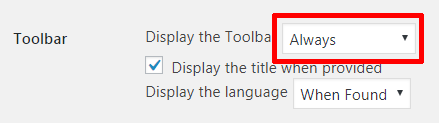
「Toolbar」の「Display the Toolbar」を
「Always」に変更します。

デフォルトの「On MouseOver」ですと、
マウスがソースコードの上を通るたびに
ツールバーの表示・非表示が繰り返されます。
常に表示させた方が読者も見やすいので
「Always」にしておきましょう。
「常にスクロールバーを表示する」に設定
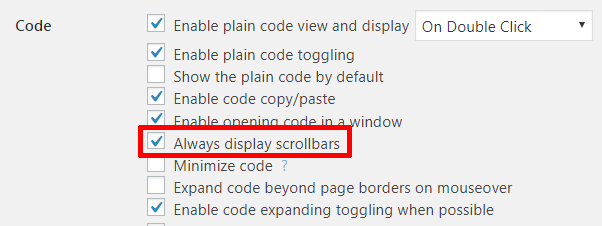
以下のように、「Code」の
「Always display scrollbars」
にチェックを入れます。

スクロールバーが表示されるのは、
一行のソースコードが画面の幅以上
に長い場合です。以下参照。

これもツールバーの時と同様、
常に表示させておくことで
ユーザーが見やすくなります。
以上で、設定は完了です。
一番下にある「Save Changes」を
クリックします。
Crayon Syntax Highlighterの使い方(ソースコードの挿入方法)
ソースを入れたい記事で「CRAYON」ボタンを
クリックします。

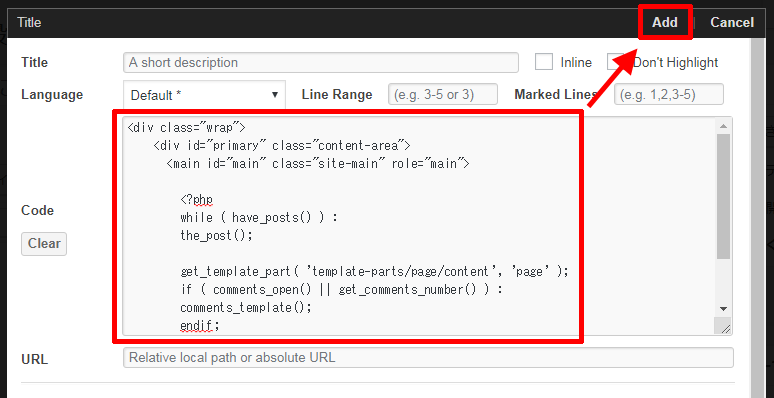
「Crayon Syntax Highlighter」の
画面が表示されますので、
空欄部分にソースをコピペし、
「Add」をクリックします。

HTMLタグの「<」や「>」は
ブラウザ上では本来表示されませんが、
「Crayon Syntax Highlighter」を使用すると
自動的に「<」「>」に変換され、
ブラウザ上で「<」「>」と表示することができます。
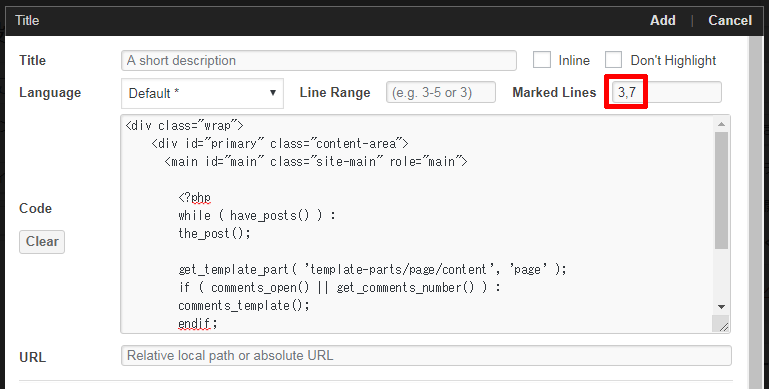
挿入時のオプション設定でよく使うのが、
上の画像で赤枠で囲んだ「Marked Lines」です。
ここに目立たせたい(色付けしたい)行番号
を入力すると、その行に色付けがされます。
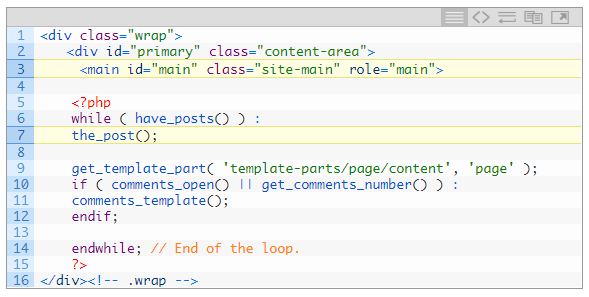
この例では「3行目と7行目」に色付けをしています。

挿入した結果の記事プレビュー表示です。

以上が「Crayon Syntax Highlighter」の
設定方法と使い方です。
いろんな設定項目があるため
複雑に見えますが、実際に使用する設定は
非常に少ないです。
今回の記事で紹介した項目のみ
設定すれば十分でしょう。
WordPress記事内に
ソースコードを挿入する場合は
「Crayon Syntax Highlighter」
が非常に便利で簡単に使えますので、
一度使ってみることをおすすめします。
をインストールしたら、
以下も合わせて設定しましょう。
→ Crayon Syntax Highlighterのスクロールバー高さ(幅)の変更方法
↓変更前

↓変更後

記事が価値あるものだと思われたら、
下のボタンからシェアをして頂けると嬉しいです。
↓↓↓メルマガ登録は下のフォームから↓↓
無料メールマガジン登録フォーム






最近のコメント