賢威7の記事編集画面コード挿入ボタンを削除(非表示)にする方法
今回は、賢威7のデフォルト設定で表示される、
記事編集画面(記事作成画面)のコード挿入ボタン
を削除(非表示)にする方法を紹介します。
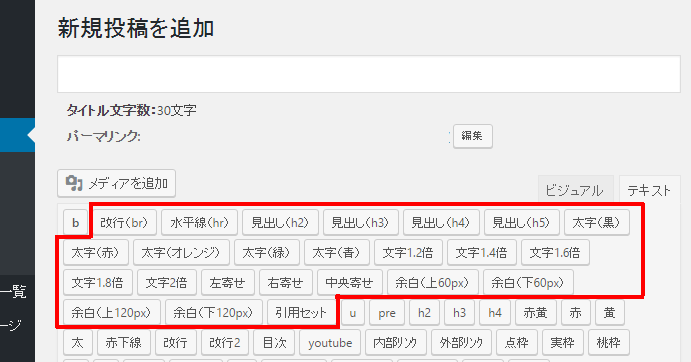
賢威7でデフォルトで表示されているコード挿入ボタンは
以下の赤枠内ですね。

これらのボタンを削除する方法です。
これらのボタンはfunctions.phpで設定されていますので、
functions.phpを編集することによって削除します。
では、順番に紹介していきますね。
WordPressのダッシュボードにある
「外観」→「テーマエディター」をクリックします。

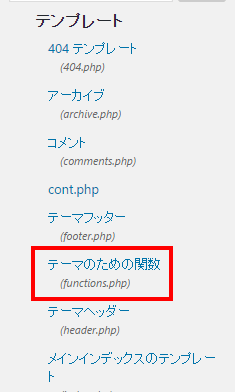
「functions.php」をクリックします。

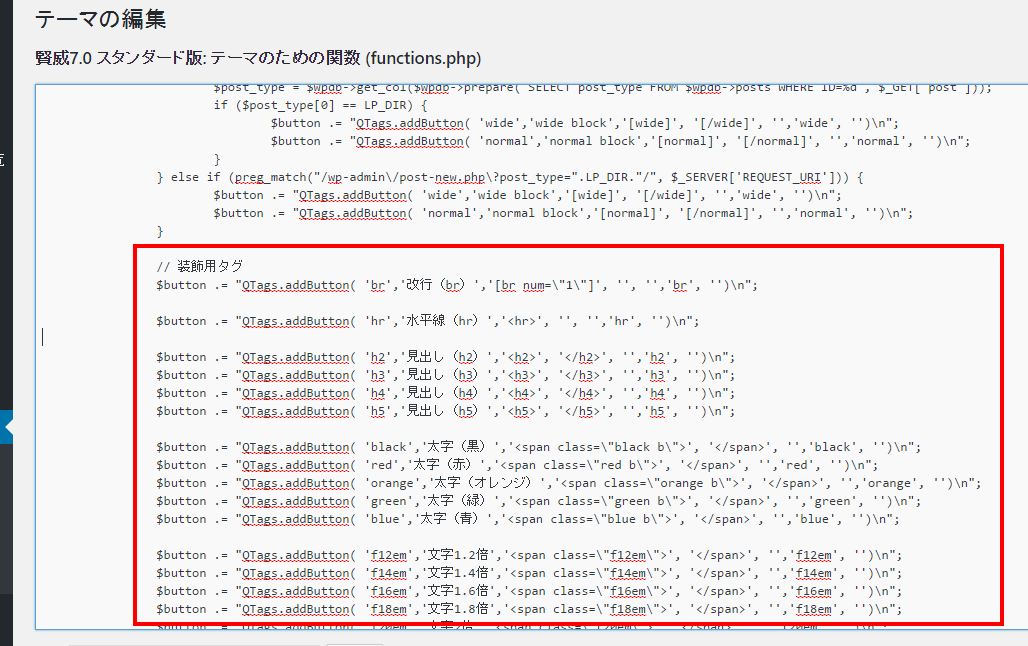
以下のコードの部分を削除します。
// 装飾用タグ $button .= "QTags.addButton( 'br','改行(br)','
', '', '','br', '')\n"; $button .= "QTags.addButton( 'hr','水平線(hr)','
', '', '','hr', '')\n"; $button .= "QTags.addButton( 'h2','見出し(h2)','', '
', '','h2', '')\n"; $button .= "QTags.addButton( 'h3','見出し(h3)','', '
', '','h3', '')\n"; $button .= "QTags.addButton( 'h4','見出し(h4)','', '
', '','h4', '')\n"; $button .= "QTags.addButton( 'h5','見出し(h5)','', '
', '','h5', '')\n"; $button .= "QTags.addButton( 'black','太字(黒)','', '', '','black', '')\n"; $button .= "QTags.addButton( 'red','太字(赤)','', '', '','red', '')\n"; $button .= "QTags.addButton( 'orange','太字(オレンジ)','', '', '','orange', '')\n"; $button .= "QTags.addButton( 'green','太字(緑)','', '', '','green', '')\n"; $button .= "QTags.addButton( 'blue','太字(青)','', '', '','blue', '')\n"; $button .= "QTags.addButton( 'f12em','文字1.2倍','', '', '','f12em', '')\n"; $button .= "QTags.addButton( 'f14em','文字1.4倍','', '', '','f14em', '')\n"; $button .= "QTags.addButton( 'f16em','文字1.6倍','', '', '','f16em', '')\n"; $button .= "QTags.addButton( 'f18em','文字1.8倍','', '', '','f18em', '')\n"; $button .= "QTags.addButton( 'f20em','文字2倍','', '', '','f20em', '')\n"; $button .= "QTags.addButton( 'al-l','左寄せ','', '', '','al-l', '')\n"; $button .= "QTags.addButton( 'al-r','右寄せ','', '', '','al-r', '')\n"; $button .= "QTags.addButton( 'al-c','中央寄せ','', '', '','al-c', '')\n"; $button .= "QTags.addButton( 'm60-t','余白(上60px)','', '', '','m60-t', '')\n"; $button .= "QTags.addButton( 'm60-b','余白(下60px)','', '', '','m60-b', '')\n"; $button .= "QTags.addButton( 'm120-t','余白(上120px)','', '', '','m120-t', '')\n"; $button .= "QTags.addButton( 'm120-b','余白(下120px)','', '', '','m120-b', '')\n"; $button .= "QTags.addButton( 'blockquote','引用セット',''+'\\n'+'', '','','blockquote', '')\n";ここに引用文が入ります。
'+'\\n'+'引用元: 参照記事のタイトル
'+'\\n'+'

コードを削除したら、【ファイルを更新】をクリックします。

以上で、賢威7のデフォルトのボタンが削除されます。
逆にAddQuicktagを使用しなくても、
このようにfunctions.phpに入力すれば
ボタンを設定できるということでもあります。
といっても、
AddQuicktagを使ってボタンを設定した方が簡単です。
AddQuicktagに関しては以下の記事を参照ください。
記事が価値あるものだと思われたら、
下のボタンからシェアをして頂けると嬉しいです。
↓↓↓メルマガ登録は下のフォームから↓↓
無料メールマガジン登録フォーム






最近のコメント