賢威フッターメニューの非表示カスタマイズ!ウィジェット化も
賢威のデフォルト状態では、
以下のように「フッターアドレス」部分に
サンプル画像と謎の住所が表示された状態
になっています。

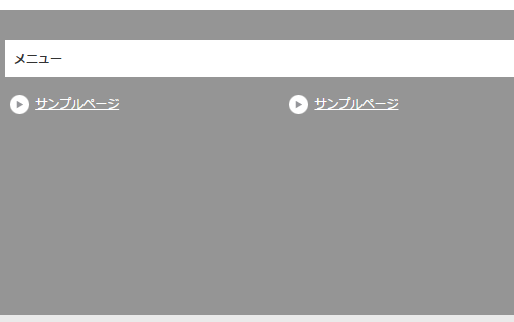
また、「フッターアドレス」の右側に
「フッターメニュー」も表示されています。

※メニューはヘッダー部(ページ上部)の
メニューと同じものが表示。
今回は
賢威のフッターの「アドレス」と
「メニュー」の項目を非表示にする
カスタマイズ方法を紹介します。
また、
フッターをウィジェット化して、
サイドバーのようにカスタマイズできる
方法も紹介します。
賢威フッターメニューの非表示カスタマイズ
「アドレス」部分の非表示と
「フッターメニュー」部分の非表示
のカスタマイズ方法を順番に紹介します。
賢威フッターアドレスの非表示カスタマイズ方法
WordPressのダッシュボードにある
「外観」→「テーマエディター」をクリックします。

「フッター(footer.php)」をクリック。

「footer.php」内の
以下の部分を編集します。
↓編集前
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!--アドレスエリア--> <div class="area01"> <h3><?php echo the_keni('footer_left_title'); ?></h3> <div class="access"> <div class="area01-freebox"> <?php if (the_keni('author_image') != "") { echo '<p><img src="'.the_keni('author_image')."\" alt=\"".the_keni('author_image_alt')."\" /></p>\n"; } if (the_keni('author_info') != "") { echo nl2br(the_keni('author_info')); } ?> </div> </div> </div> <!--/アドレスエリア--> |
↓編集後
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!--アドレスエリア【アドレスを非表示に】 <div class="area01"> <h3><?php echo the_keni('footer_left_title'); ?></h3> <div class="access"> <div class="area01-freebox"> <?php if (the_keni('author_image') != "") { echo '<p><img src="'.the_keni('author_image')."\" alt=\"".the_keni('author_image_alt')."\" /></p>\n"; } if (the_keni('author_info') != "") { echo nl2br(the_keni('author_info')); } ?> </div> </div> </div> /アドレスエリア--> |
※コメントアウトを利用しています。
編集したら
【ファイルを更新】をクリックします。

これで以下のように
「アドレス」の部分が非表示になります。

賢威フッターメニューの非表示カスタマイズ方法
「アドレス」の非表示と同じように
「フッターメニュー」の非表示の設定
を行います。
「footer.php」内の
以下の部分を編集します。
↓編集前
|
1 2 3 4 5 6 7 8 9 10 11 |
<!--フッターメニュー--> <div class="area02"> <h3><?php echo the_keni('footer_right_title'); ?></h3> <div class="footer-menu"> <?php get_globalmenu_keni('footermenu1'); get_globalmenu_keni('footermenu2'); ?> </div> </div> <!--/フッターメニュー--> |
↓編集後
|
1 2 3 4 5 6 7 8 9 10 11 |
<!--フッターメニュー【非表示に】 <div class="area02"> <h3><?php echo the_keni('footer_right_title'); ?></h3> <div class="footer-menu"> <?php get_globalmenu_keni('footermenu1'); get_globalmenu_keni('footermenu2'); ?> </div> </div> /フッターメニュー--> |
編集したら
【ファイルを更新】をクリックします。

これで以下のように
「フッターメニュー」も非表示になります。

賢威のフッターカスタマイズはウィジェット化がおすすめ
まず、フッターの役割を確認します。
いくつかサイトを見てみると、
フッターには一般的に以下のような項目が
記載されています。
- 自己紹介・プロフィール
- カテゴリ
- 問い合わせ
- メニュー
- 最新記事一覧
- プライバシーポリシー
- 特定商取引法に基づく表記
など。
このような内容をサイドバーに
表示しているサイトもあります。
サイドバーでもフッターでも
自由自在に編集しやすいよう、
サイドバーと同じようにフッターも
ウィジェット化すると便利です。
サイドバーとフッターに表示させる項目を
行ったり来たり簡単に編集できるように
なるのでおすすめです。
クリック率や登録率の
検証もしやすくなります。
デフォルトのウィジェットは
以下のようにサイドバーとサブコンテンツ
の項目しかありません。

今回紹介するフッターをウィジェット化する
カスタマイズを行うと、以下のように
フッターの項目が追加されます。

それでは、
フッターをウィジェット化する
カスタマイズ方法を紹介します。
ただし、今回紹介する方法は
「functions.php」を編集します。
編集を間違うとサイトが
見れなくなる可能性もあるため、
FTPソフトが使えない方は
危険ですので注意してください。
→FFFTPとは?新規ホスト(サーバーパスワード)の設定や使い方!
ダッシュボードの「外観」
→「テーマエディター」
→「テーマのための関数(functions.php)」
をクリック。

「functions.php」内に以下の
色付き部分(19~42行目)を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
function keni_widgets_init() { register_sidebar( array( 'name' => __( 'サイドバー' ), 'id' => 'sidebar', 'before_widget' => '<div id="%1$s" class="contents widget-conts %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' => __( 'サブコンテンツ' ), 'id' => 'sub-contents', 'before_widget' => '<div id="%1$s" class="contents widget-conts %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' => __( 'フッター1' ), 'id' => 'footer-area01', 'before_widget' => '<div id="%1$s" class="contents widget-conts %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' => __( 'フッター2' ), 'id' => 'footer-area02', 'before_widget' => '<div id="%1$s" class="contents widget-conts %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' => __( 'フッター3' ), 'id' => 'footer-area03', 'before_widget' => '<div id="%1$s" class="contents widget-conts %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); } |
追加したら【ファイルを更新】をクリック。

まだウィジェットに
フッターの項目は追加されてません。
次に「フッター(footer.php)」内を
編集します。
「footer.php」内に以下の
色付き部分(38~40行目)を追加します。
※既に上の設定で
「アドレス」と「メニュー」が
非表示になっていることを前提としています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!--▼フッター--> <div id="footer"> <div id="footer-in"> <!--アドレスエリア【非表示に】 <div class="area01"> <h3><?php echo the_keni('footer_left_title'); ?></h3> <div class="access"> <div class="area01-freebox"> <?php if (the_keni('author_image') != "") { echo '<p><img src="'.the_keni('author_image')."\" alt=\"".the_keni('author_image_alt')."\" /></p>\n"; } if (the_keni('author_info') != "") { echo nl2br(the_keni('author_info')); } ?> </div> </div> </div> /アドレスエリア--> <!--フッターメニュー【非表示に】 <div class="area02"> <h3><?php echo the_keni('footer_right_title'); ?></h3> <div class="footer-menu"> <?php get_globalmenu_keni('footermenu1'); get_globalmenu_keni('footermenu2'); ?> </div> </div> /フッターメニュー--> <div class="area01"><?php dynamic_sidebar( 'footer-area01' ); ?></div> <div class="area02"><?php dynamic_sidebar( 'footer-area02' ); ?></div> <div class="area03"><?php dynamic_sidebar( 'footer-area03' ); ?></div> </div> </div> <!--▲フッター--> |
追加したら【ファイルを更新】をクリック。

次に「design.css」内を編集します。
以下の色付き部分(1行目、13~21行目)
を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* #footer .area01{ float: left; width: 39%; padding-bottom: 20px; } #footer .area02{ float: right; width: 60%; padding-bottom: 20px; } */ #footer .area01, #footer .area02, #footer .area03{ float: left; width: 30%; padding-bottom: 5px; margin-right:10px; } |
追加したら【ファイルを更新】をクリック。

これで以下のようにフッターを
ウィジェット化することができます。

また、スマホ表示の際に
3つのフッターを縦並びに
配置するように次の設定をします。
「mobile.css」内を編集します。
↓編集前
|
1 2 3 4 5 6 |
#footer .area01, #footer .area02{ float: none; width: 100%; margin-bottom: 2em; } |
↓編集後
|
1 2 3 4 5 6 7 |
#footer .area01, #footer .area02, #footer .area03{ float: none; width: 100%; margin-bottom: 2em; } |
以上で全ての設定が完了です。
少し編集は面倒かもしれませんが、
一旦設定してしまえば後々楽になります。
これを機会に
設定しておくことをおすすめします。
記事が価値あるものだと思われたら、
下のボタンからシェアをして頂けると嬉しいです。
↓↓↓メルマガ登録は下のフォームから↓↓
無料メールマガジン登録フォーム

















最近のコメント