Crayon Syntax Highlighterのスクロールバー高さ(幅)の変更方法
「Crayon Syntax Highlighter」は
ワードプレスサイト内にソースコードを
挿入するためのプラグインです。
非常に便利なプラグインなんですが、
使っていて1つ問題が。。。それは、
「スクロールバーの高さが低くてわかりにくい」
ということです。
以下のようにスクロールバーが
非常に細いです。

実際にコンサル生の方から
「スクロールできるとは気づきませんでした!」
とメッセージをもらったこともあります。
そこで今回は、
「Crayon Syntax Highlighter」の
スクロールバー高さ(幅)を変更する方法
を紹介します。
Crayon Syntax Highlighterのスクロールバー高さ(幅)の設定方法
「Crayon Syntax Highlighter」の
スクロールバー高さの変更は、
「設定」→「Crayon」では設定できません。
また、「Crayon Syntax Highlighter」を
定義しているCSSを編集して変更することもできますが、
プラグインが更新された時に元に戻ってしまう可能性があります。
そこで今回はプラグイン内ではなく
「header.php」を編集することによって、
スクロールバーの高さを変更する方法を紹介します。
※WordPressテーマを変更する時は、
その都度「header.php」を編集する必要があります。
WordPressのダッシュボードにある
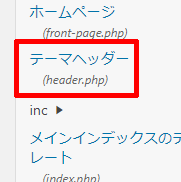
「外観」→「テーマエディター」をクリックします。

「テーマヘッダー(header.php)」を
クリックします。

「テーマヘッダー(header.php)」で
以下を探します。
|
1 |
<?php wp_head(); ?> |
ここを以下のように編集します。(2~5行目を追加)
|
1 2 3 4 5 |
<?php wp_head(); ?> <style> .crayon-main::-webkit-scrollbar,.crayon-plain::-webkit-scrollbar{height:13px;} .crayon-main::-webkit-scrollbar-thumb,.crayon-plain::-webkit-scrollbar-thumb{border:1px solid #808080;} </style> |
編集したら、
「ファイルを更新」をクリックします。

以上で、編集は完了です。
スクロールバーのデザインが
以下のように変更することができます。
↓変更前

↓変更後

「Crayon Syntax Highlighter」をインストールしたら、
初めに設定しておくことをおすすめします。
記事が価値あるものだと思われたら、
下のボタンからシェアをして頂けると嬉しいです。
↓↓↓メルマガ登録は下のフォームから↓↓
無料メールマガジン登録フォーム

















最近のコメント